What are Core Web Vitals?
Core Web Vitals are a set of specific user-centered metrics that measure the overall performance and user experience of a website. They are an essential part of Google’s effort to improve web performance and ensure a smooth browsing experience. The Core Web Vitals consist of three key metrics: Largest Contentful Paint (LCP), which measures the loading speed of the main content; First Input Delay (FID), which measures interactivity and responsiveness; and Cumulative Layout Shift (CLS), which measures visual stability. These metrics provide insights into critical aspects of a website’s performance and help website owners optimize their sites for better user satisfaction and search engine rankings.
How to audit Core Web Vitals using Screaming Frog:
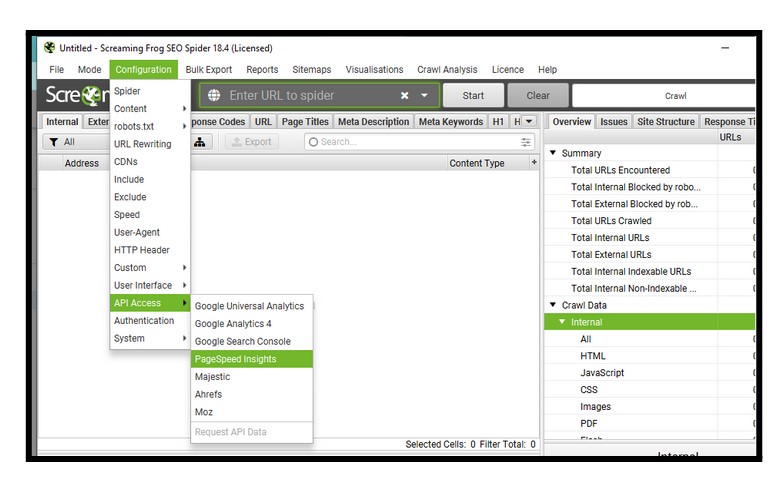
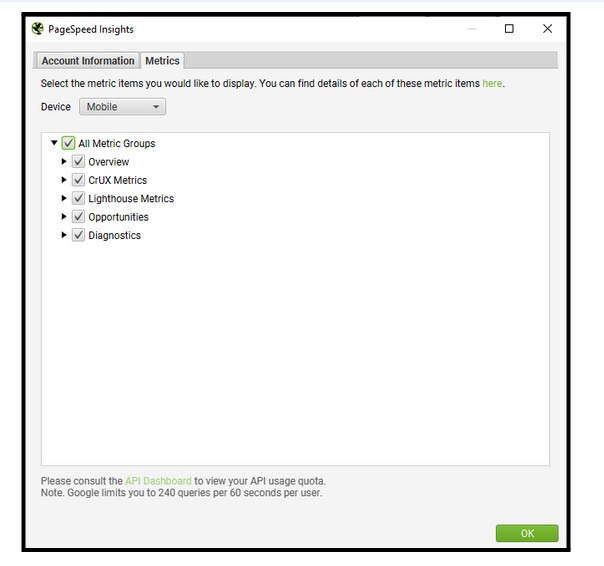
Step 1: Create & Connect the PageSpeed Insights API key to Screaming Frog.
https://developers.google.com/speed/docs/insights/v5/get-started



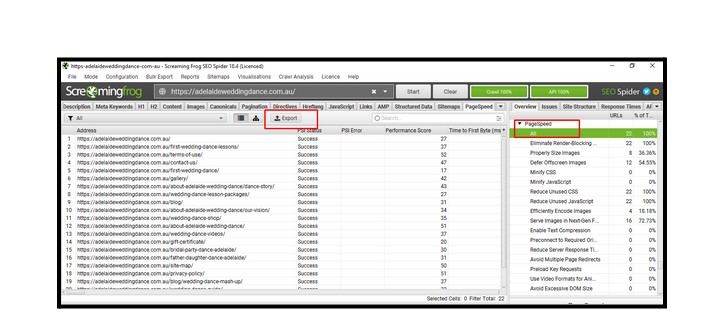
Step 2: Crawl the website

Step 3: Select “PageSpeed” and then “Export.”

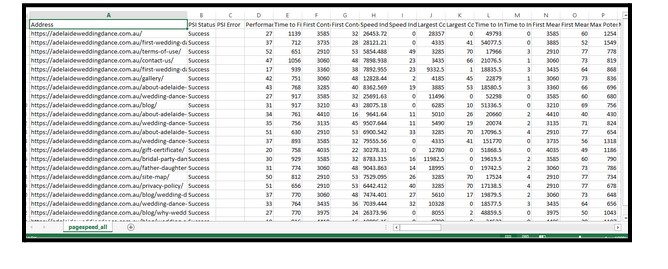
Step 4: Open it.

Conclusion:
Core Web Vitals are crucial metrics that measure the user experience of a website. They provide insights into key aspects such as loading, interactivity, and visual stability. Optimizing Core Web Vitals can significantly enhance user satisfaction, engagement, and conversion rates. By focusing on improving metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), website owners can create a fast, responsive, and visually stable browsing experience for their visitors. Regularly monitoring and optimizing these metrics is essential for ensuring a smooth user journey and staying competitive in today’s digital landscape. Prioritizing Core Web Vitals is a game-changer for delivering exceptional web experiences.
