A geo tagged photograph is a photograph which is associated with a geographic position by geo tagging. Usually this is done by assigning at least a latitude and longitude to the image, and optionally elevation, compass bearing and other fields may also be included.
Step 1:
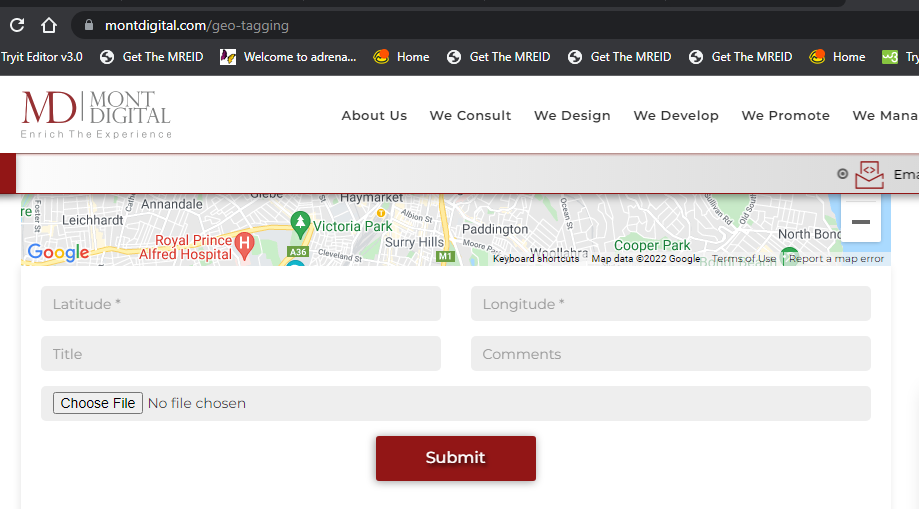
Go to the website https://www.montdigital.com/geo-tagging

Step 2:
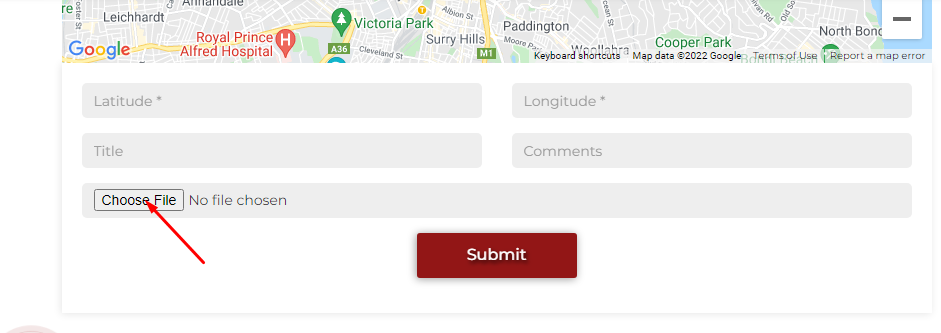
Upload the image as mentioned in below:

Step 3:
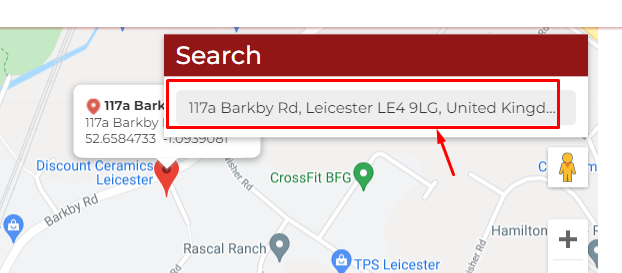
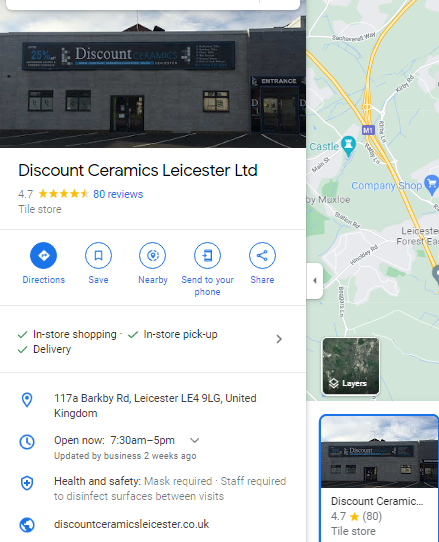
Search with the business address:

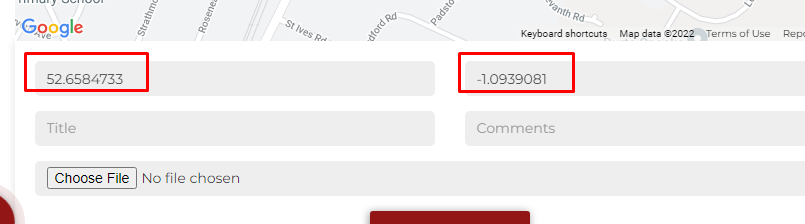
Step 4:
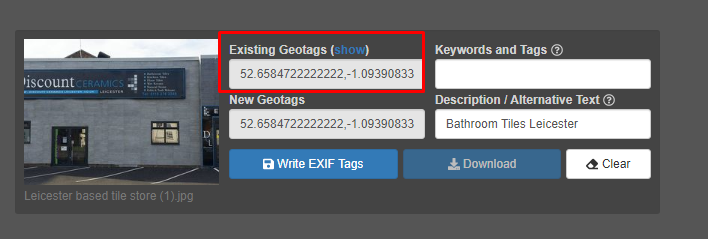
Check the latitude and longitude for the website:

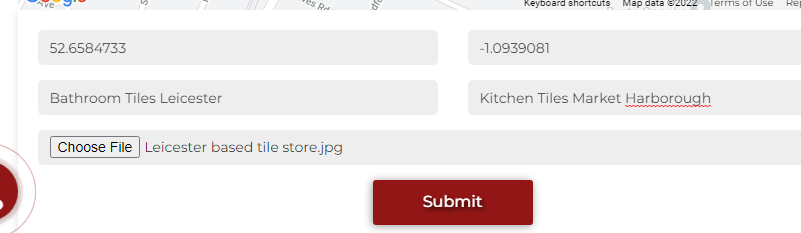
Step 5:
Added the Keyword properly:

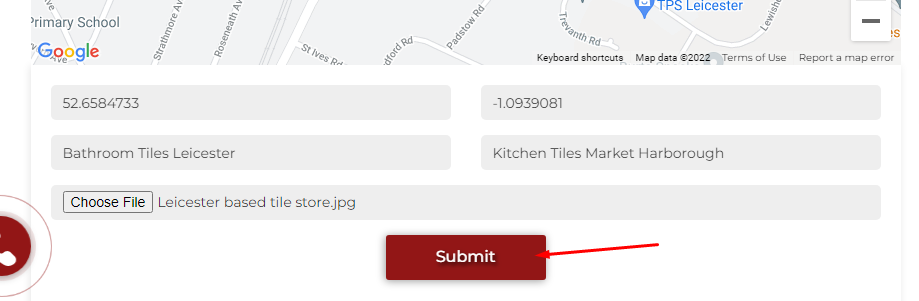
Step 6:
Submitted the details for this image:

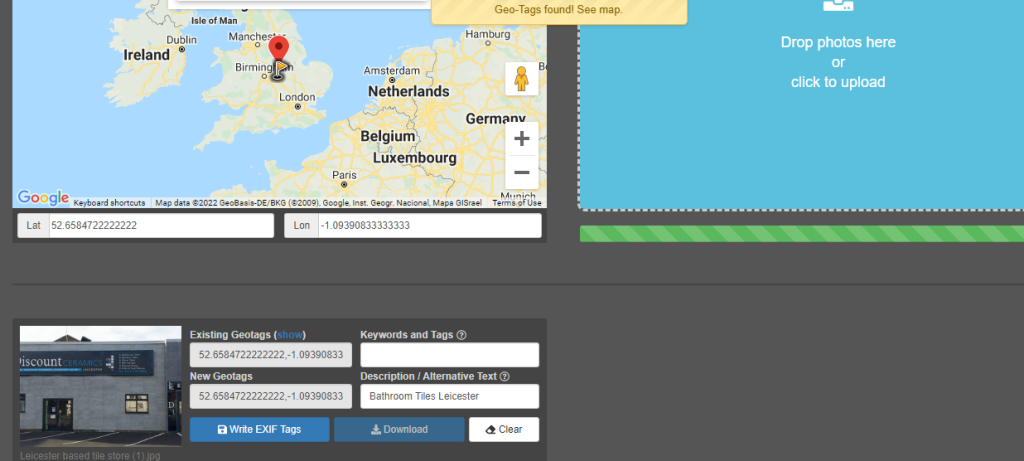
Step 7:
Download the image and check on https://tool.geoimgr.com/

The Image GEO tag is properly implement on the image:

Need to Action:
Add those image on GMB on track the data:

Need Proper GMB access to add those images.
⭐️Rendered HTML Content Analysis
One of the most common JavaScript issues is when search engine bots are unable to identify and crawl critical content on your pages. This can result from general coding mistakes or because the content is not made readily available for rendering and indexation.
We’re evaluating differences in the raw HTML with that of the rendered HTML – and the visible content on the page.
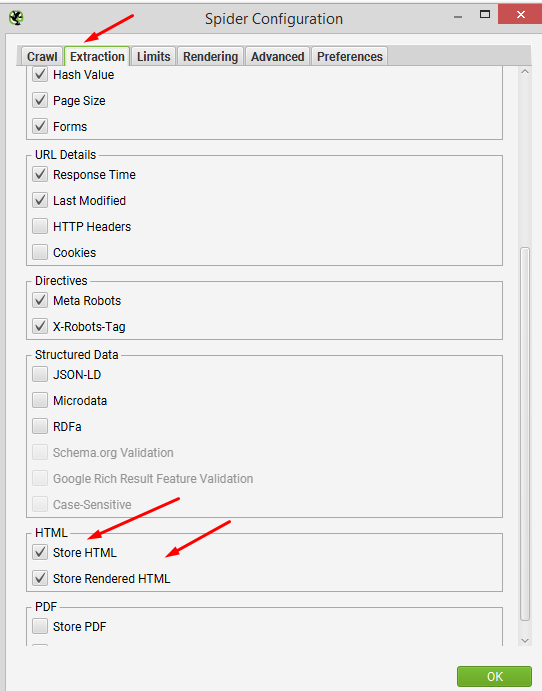
Configuration
Configuration > Spider > Extraction and selecting the appropriate options to both “store HTML” and “store rendered HTML”.

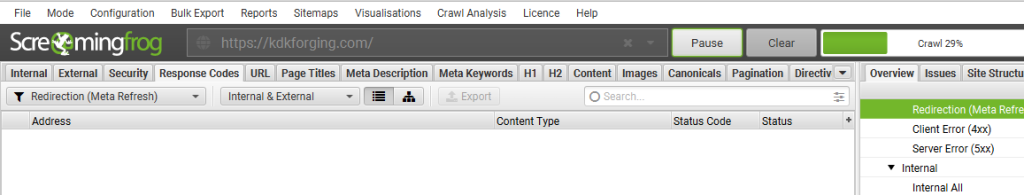
Start the website Crawling

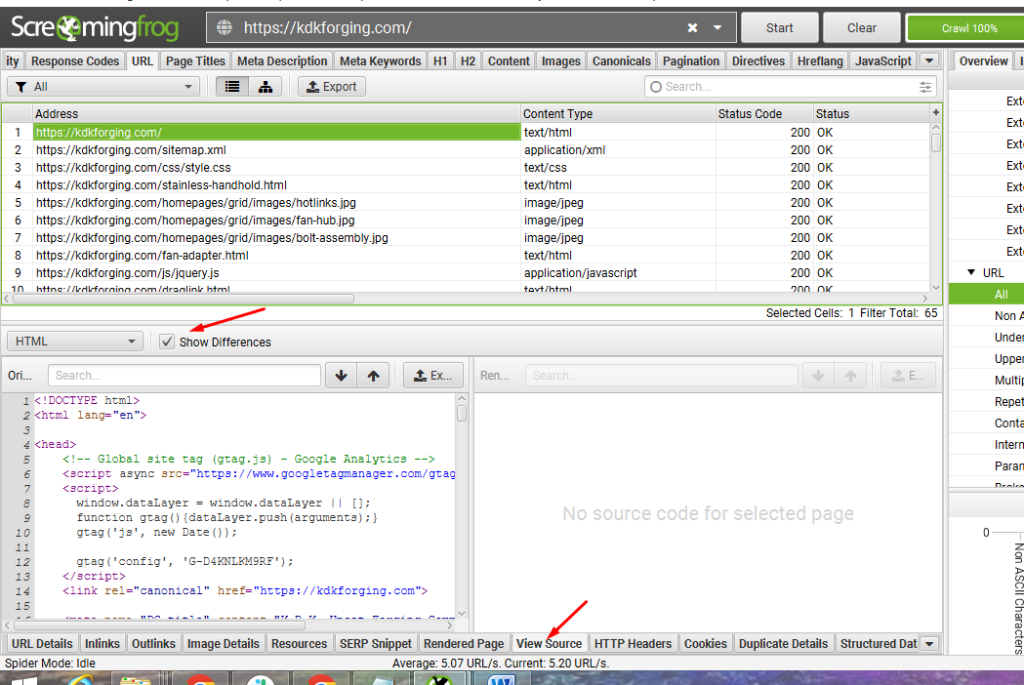
In the View Source pane, this will display the original source HTML and the rendered HTML side-by-side, allowing you to compare differences and assess whether or not critical content and links are actually interpreted in the rendered DOM. The check box to Show Differences above the original HTML window makes this comparison process even more efficient.
Current Observation:

Currently, there are no rendering HTML codes for selected Page
Note: If any rendering HTML codes found, you can switch the ‘HTML’ filter to ‘Visible Content’ to identify exactly which text content is only in the rendered HTML.